up:: 🧰 本库使用指南 x:: ∑ 本库 ACCESS 工作流汇总
提示💡
obsidian 的 0.16 版本,界面进行了较大改动,下面的截图可能有点过时,但其实基本设计逻辑不变,依旧可以参考。
工作区
说实话,主页与工作区 中提到的工作区思维,我一直用不惯。大概根本原因是,我觉得我的工作性质决定了,我没有完全切换不同工作场景的情况,比如现在还在写小说,然后接着马上就变更为剪视频。另一方面,我也享受这种将一个个页面或窗口关闭的过程带来的感觉,有种工作干完了的畅快感😃。
但是工作区其实可以当做 git stash 来使用,待将来需要频繁切换工作场景,忙起来的时候实践。
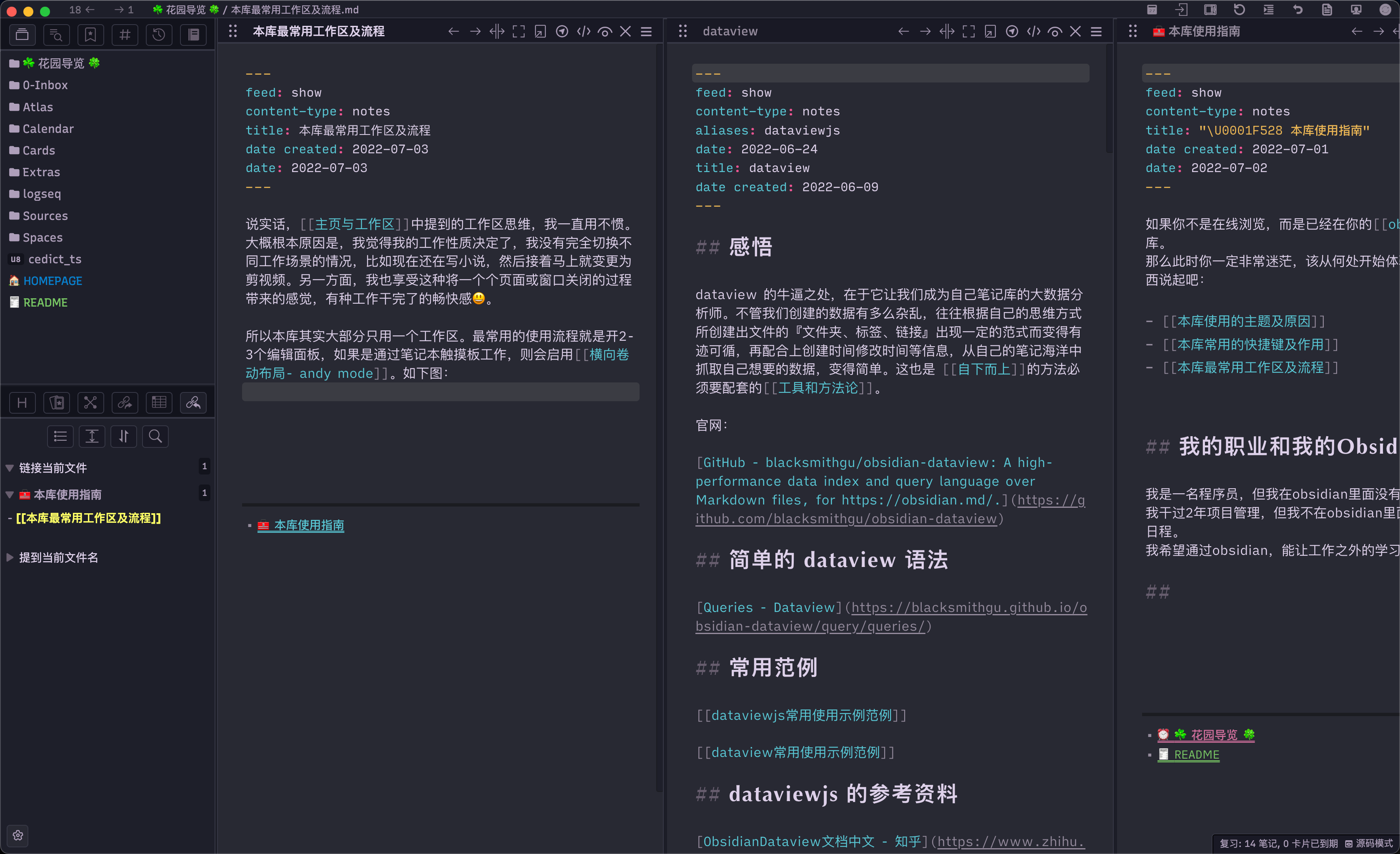
所以本库其实大部分只用一个工作区。最常用的使用流程就是开 2-3 个编辑面板,如果是通过笔记本触摸板工作,则会启用 横向卷动布局- andy mode,优势在于每个页面的宽度固定,从而编辑体验流畅,且可以通过左右快速滑动,找到十几个文档之前的编辑记录,用浏览器时喜欢新建 tab 而不是就地打开的同学应该会喜欢。编辑模式如下图:

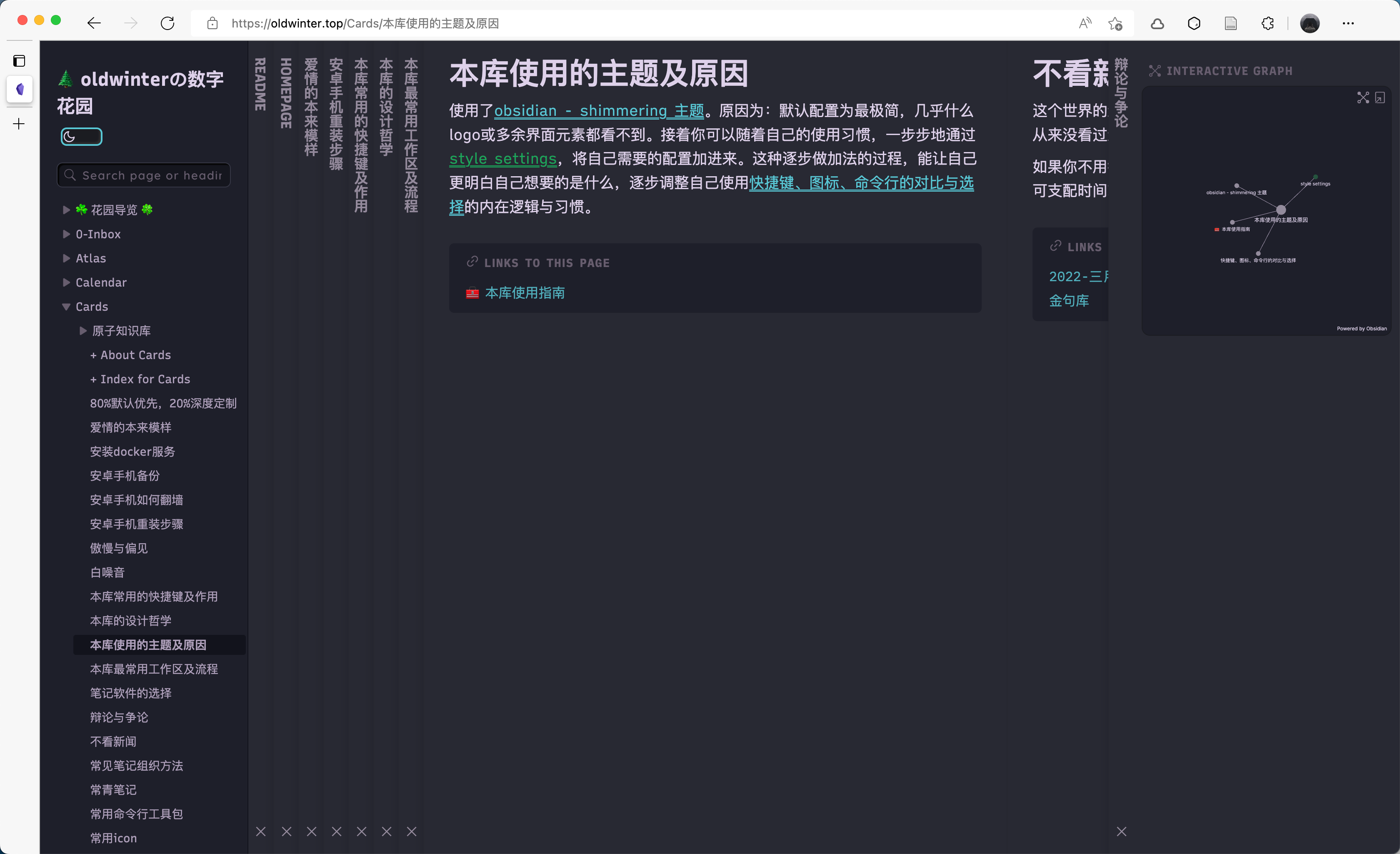
这种模式,在 web 的阅读模式下,一般修改为标题栏竖向排布,起到面包屑和保留上下文的作用。如下图:

界面划分逻辑
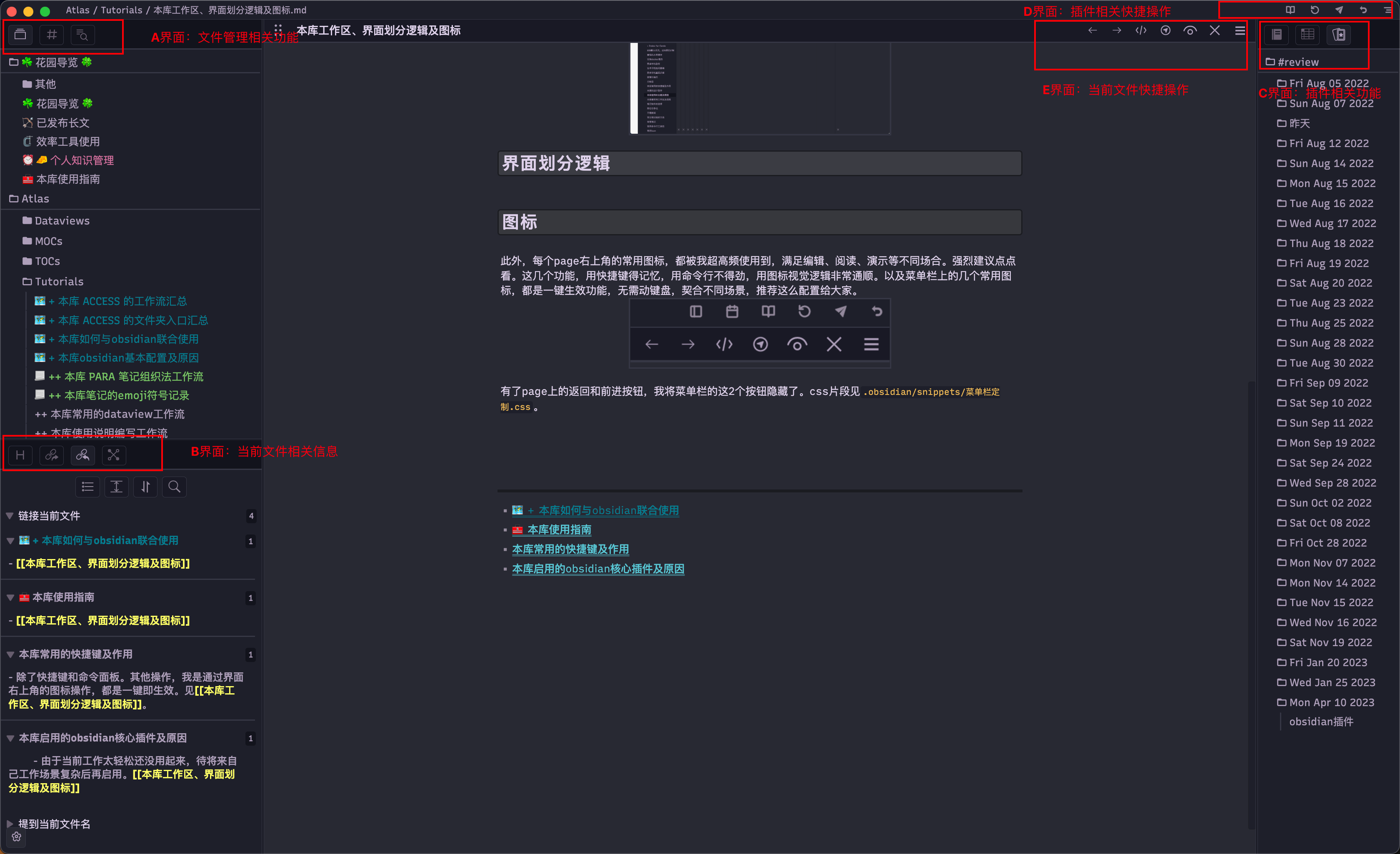
- 隐藏了最左侧的 ribbon 条状区。因为这些按钮都是一个个命令罢了,没有跟界面上其他显示区域产生联动,和 🤖VSCode 中的最左侧条状区的语义逻辑完全不同。
- 左上角 A 界面,和文件管理相关。
- 左下角 B 界面,和当前文件信息相关。
- 右侧 C 界面,和插件提供的相关功能界面相关。用不到时隐藏。
- 右上角图标,都是针对 obsidian 软件层面的高频使用的快捷功能。 通过 commander 插件定制。
- 编辑页右上角图标,都是针对当前文件的一些常用快捷操作。通过 commander 插件定制。

图标
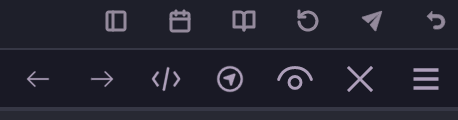
接上一节,多说几句右上角的两排图标。每个当前文件右上角的常用图标,都被我超高频使用到,满足编辑、阅读、演示等不同场合。强烈建议点点看。这几个功能,用快捷键得记忆,用命令行不得劲,用图标视觉逻辑非常通顺。以及菜单栏上的几个常用图标,都是一键生效功能,无需动键盘,契合不同场景,推荐这么配置给大家。

有了 page 上的返回和前进按钮,我将菜单栏最左边的这 2 个按钮隐藏了。css 片段见 .obsidian/snippets/菜单栏定制.css。